AnyPortrait > マニュアル > 改善された画面キャプチャ
改善された画面キャプチャ
1.4.6
ユーザーからのフィードバックを受け、「AnyPortrait v1.4.6」で画面キャプチャ機能が改善されました。
このマニュアルでは、既存の画面キャプチャ機能で変更された点について説明します。
画面キャプチャの機能の使い方は、「画面キャプチャ」のマニュアルで確認してください。
改善されたキャプチャ機能を使用

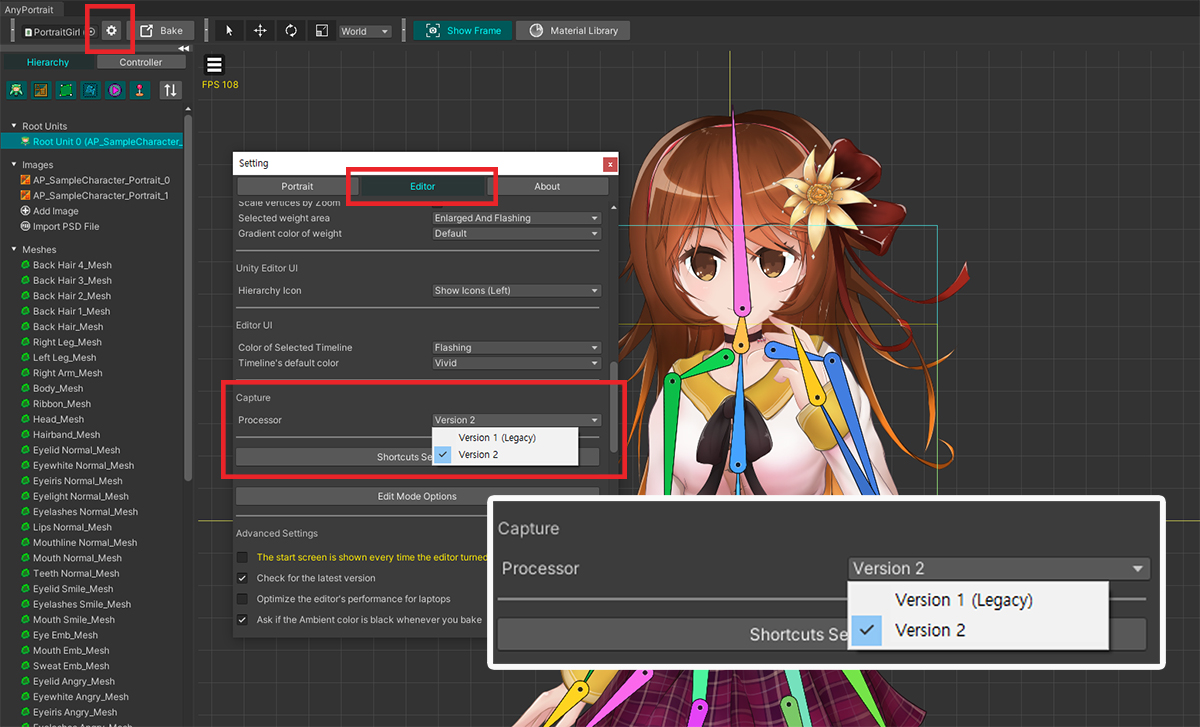
設定ダイアログで、「Capture> Processor」のオプションで「Version 1(Legacy)」または「Version 2」を選択できます。
- Version 1(Legacy):以前のバージョンまでのキャプチャコードを使用してキャプチャを実行します。 このオプションを選択すると、以前のバージョンとの一貫性を維持できます。
- Version 2:改善されたコードを使ってキャプチャを実行します。 「v1.4.6」にアップデートすると、デフォルトでこのオプションが選択されます。
「Version 2」を選択すると、内部的に次の変更点があります。
- 既存の画像リサイズコードが動作しないため、あまりにぼやけてしまうような問題は発生しません。
- レンダリングの基本となるエディターUIのサイズによってレンダー解像度が歪む問題が最小化されました。
- キャプチャエリアのコントラスト画像サイズに制限があります。
- 処理時間が多少増加し、画像サイズによって時間が大幅に増加することがあります。
「Version 2」を選択すると、以下の違いを直接確認できます。
Unity 2020では、キャプチャプロセッサ「Version 2」が正常に動作しないという問題が報告されました。
該当Unityでは「Version 1」をご利用ください。
フォーカスオフセット

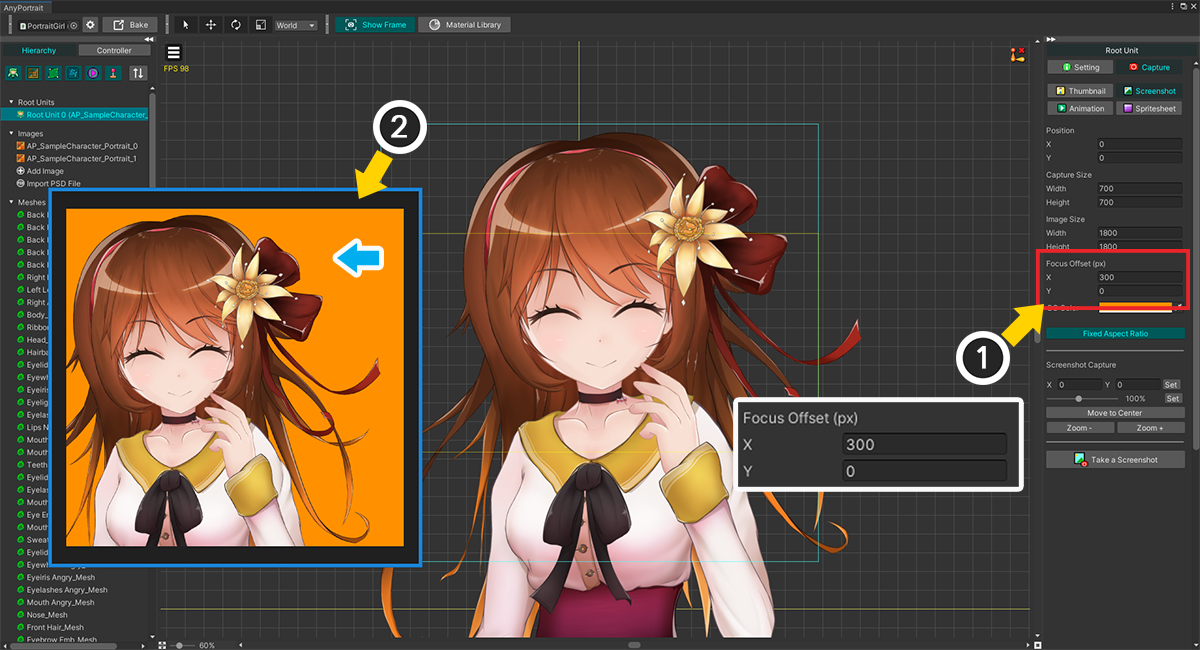
(1) 「Version 2」オプションで画面をキャプチャすると、新しいオプション「Focus Offset(px)」が表示されます。 「300」を試して入力しましょう。
(2) キャプチャ結果を見ると、キャラクターが従来より「300」ピクセルだけ移動したことがわかります。
「Focus Offset」はフォーカスを移動させるものですので、入力された値の逆方向にキャラクターが移動する点に注意してください。
「Focus Offset(px)」オプションは、キャプチャ領域を移動する新しい方法です。
キャラクターがキャプチャされる位置に対する3つの方法の違いは、それぞれ次のとおりです。
- Position : エディタ座標系でキャプチャエリアを移動します。 ワークスペースの青い四角が移動します。
- Focus Offset (px) : 保存した画像ファイルのピクセル座標系に基づいてキャプチャ領域を移動します。 ピクセル単位で移動するので、正確に移動できます。
- ワークスペースからドラッグ : キャラクターの位置を移動する方法です。 迅速で直感的な方法で、エディタ座標系を利用します。
サイズ制限

これは「Version 2」の制限です。
画像リサイズコードを使用しない代わりに、画像拡大率に制限がありました。
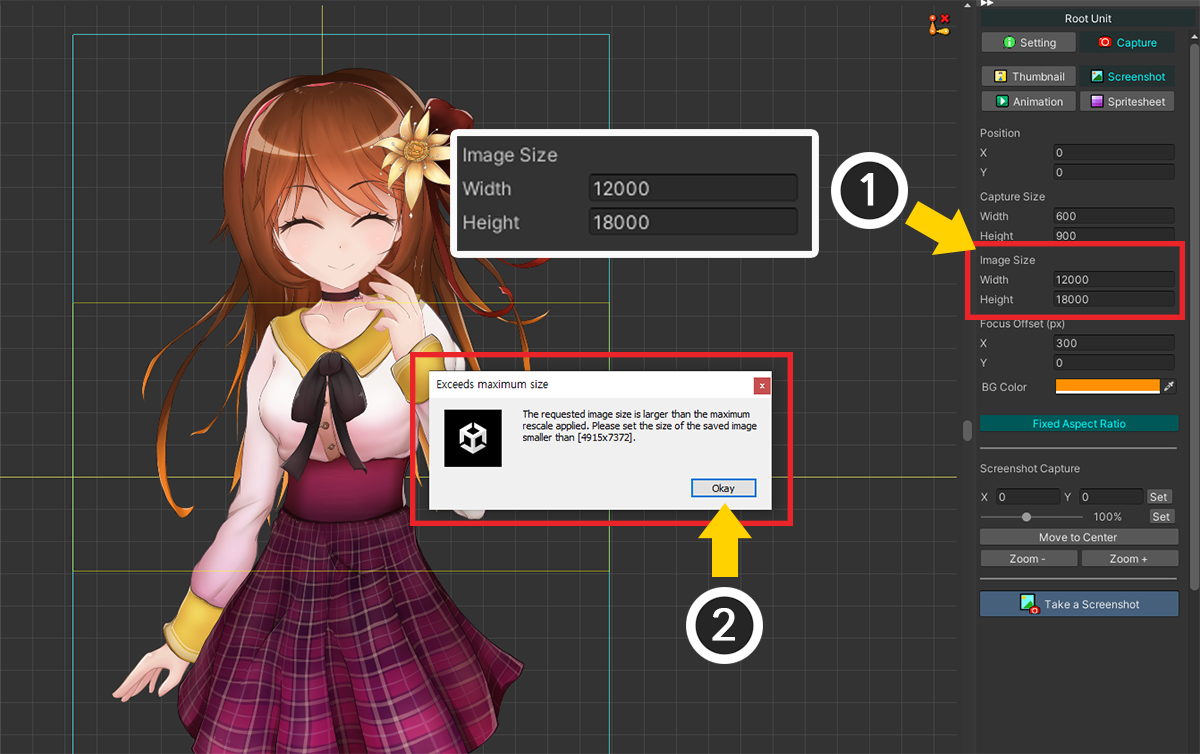
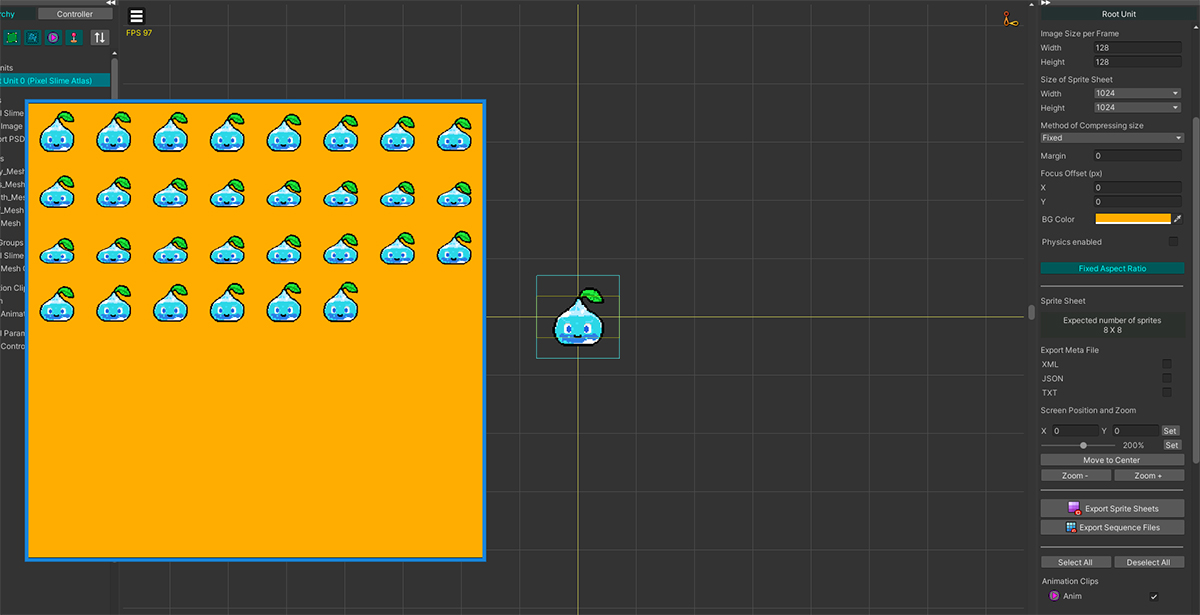
(1) Image Sizeの値を非常に大きく設定してみましょう。
(2) キャプチャを実行できないという警告メッセージが表示され、現在キャプチャ可能な最大解像度が表示されます。
このサイズ制限は、「キャプチャ領域のサイズ」と「実行機器のメモリサイズ」によって変わります。
画像サイズの絶対的な制限ではなく、キャプチャ領域に対する相対値なので、キャプチャ領域を拡張すると制限を避けてキャプチャを行うことができます。
ピクセルアートスタイルの画像を保存
新しいキャプチャ方式では、過度の画像リサイジングコードは機能しません。
そのおかげで、ピクセルアートスタイルの画像をそのままキャプチャすることが可能です。

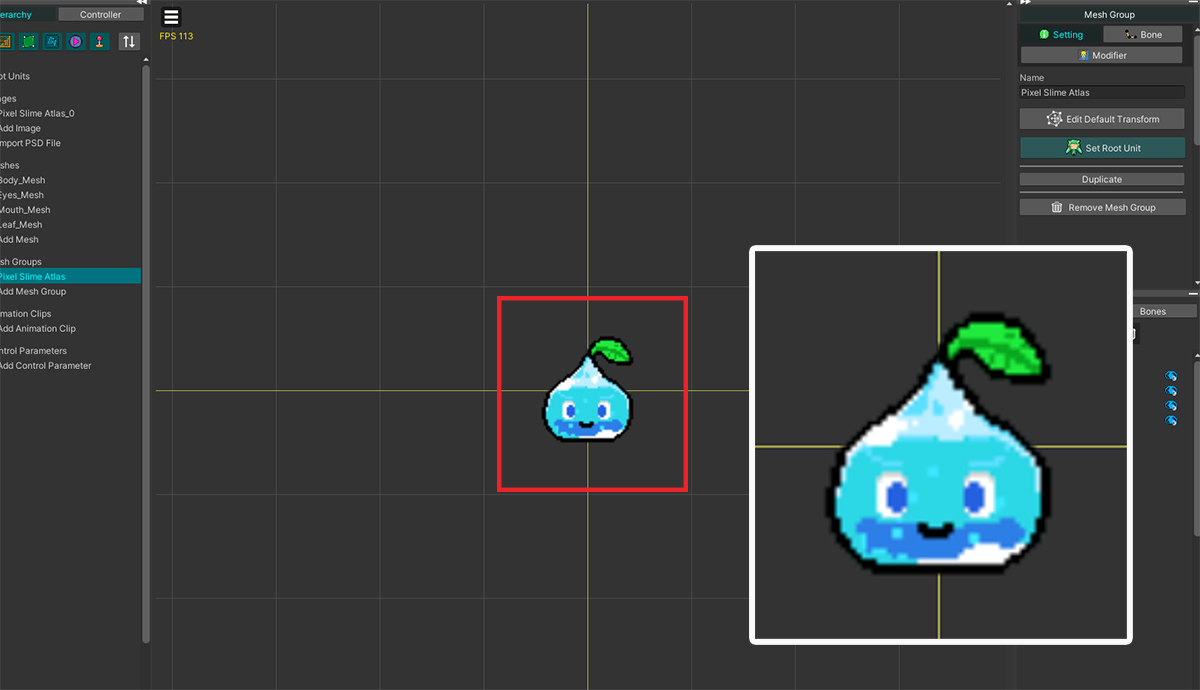
ピクセルアートスタイルで制作されたスライムキャラクターです。
PSDインポートを使ってロードしましたが、上記のように若干のぼかしが適用されています。

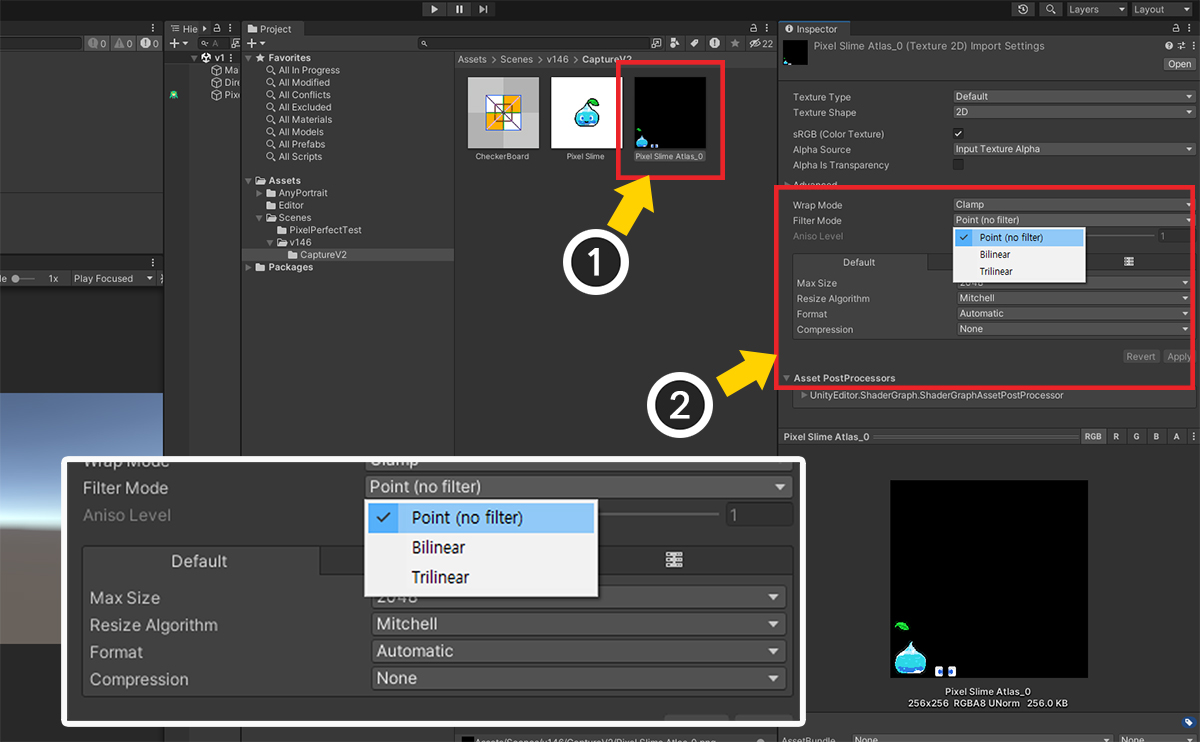
(1) Unityの「Assets」で該当する画像を選択します。
(2) 「Filter Mode」を「Point(no filter)」に設定し、「Compression」を「None」に変更します。 (「Mipmap」オプションを無効にすることもお勧めします。)

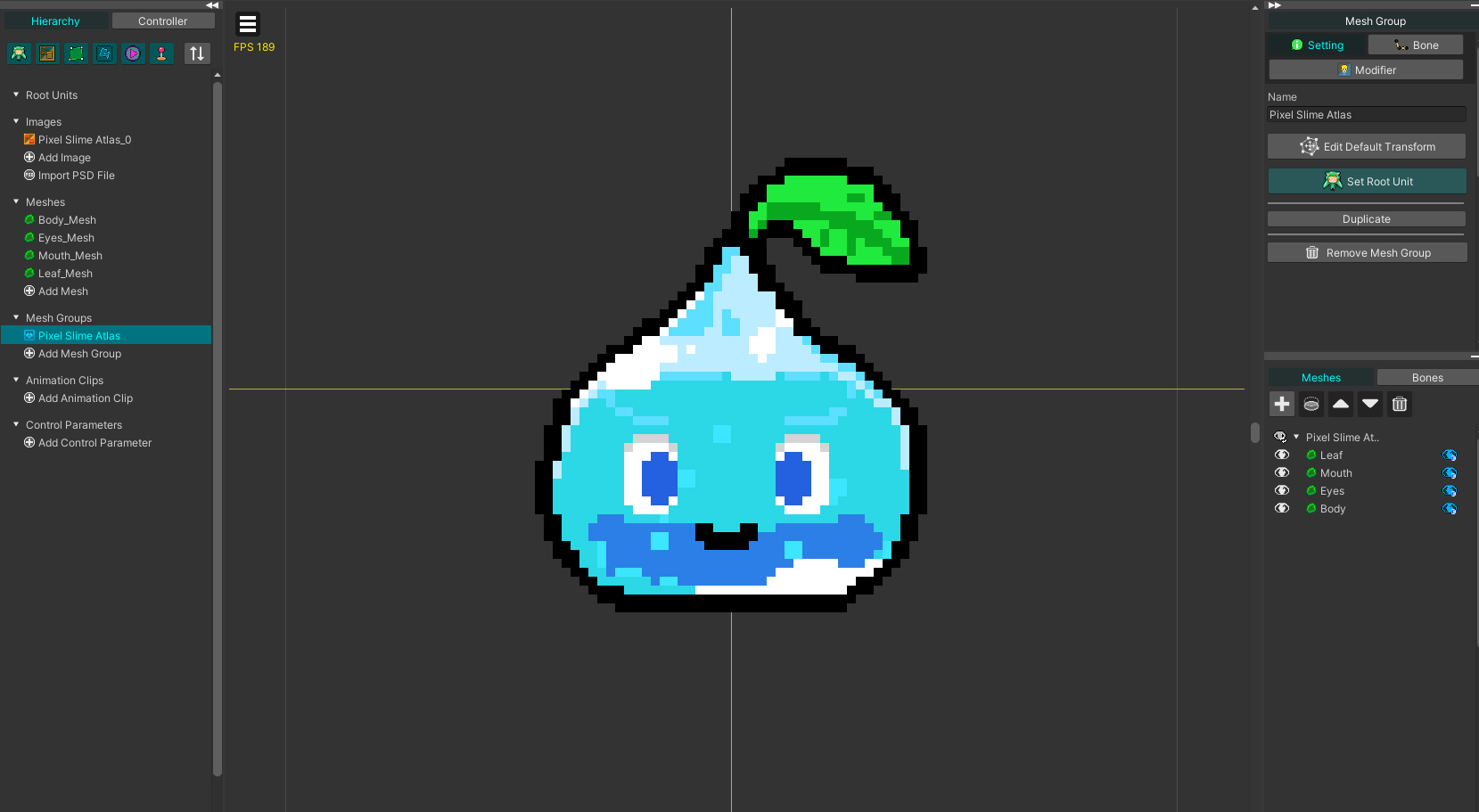
AnyPortraitエディタに戻ると、スライムキャラクターのピクセルが鮮明に表示されます。

この状態でキャプチャを実行すると、上記のようにピクセルアートスタイルの画像を生成することができます。
ピクセル単位のキャプチャには誤差があります!
AnyPortraitは3DエンジンであるUnity用のツールなので、整数ではなく実数の位置値を持ちます。
したがって、ピクセル単位で保存しようとすると、位置誤差が発生し、元のリソースとは異なる結果が生じる可能性があります。
これは正確なピクセルアートアニメーションには適していない可能性があるため、注意して使用する必要があります。
画像サイズによって処理時間が大幅に増加した場合
新しい方法は、画像解像度に応じて処理時間が大幅に増加するという欠点がある。
この処理時間はキャプチャ領域のサイズに対する相対値によるものであるため、この特性を理解すると処理時間を大幅に短縮できます。

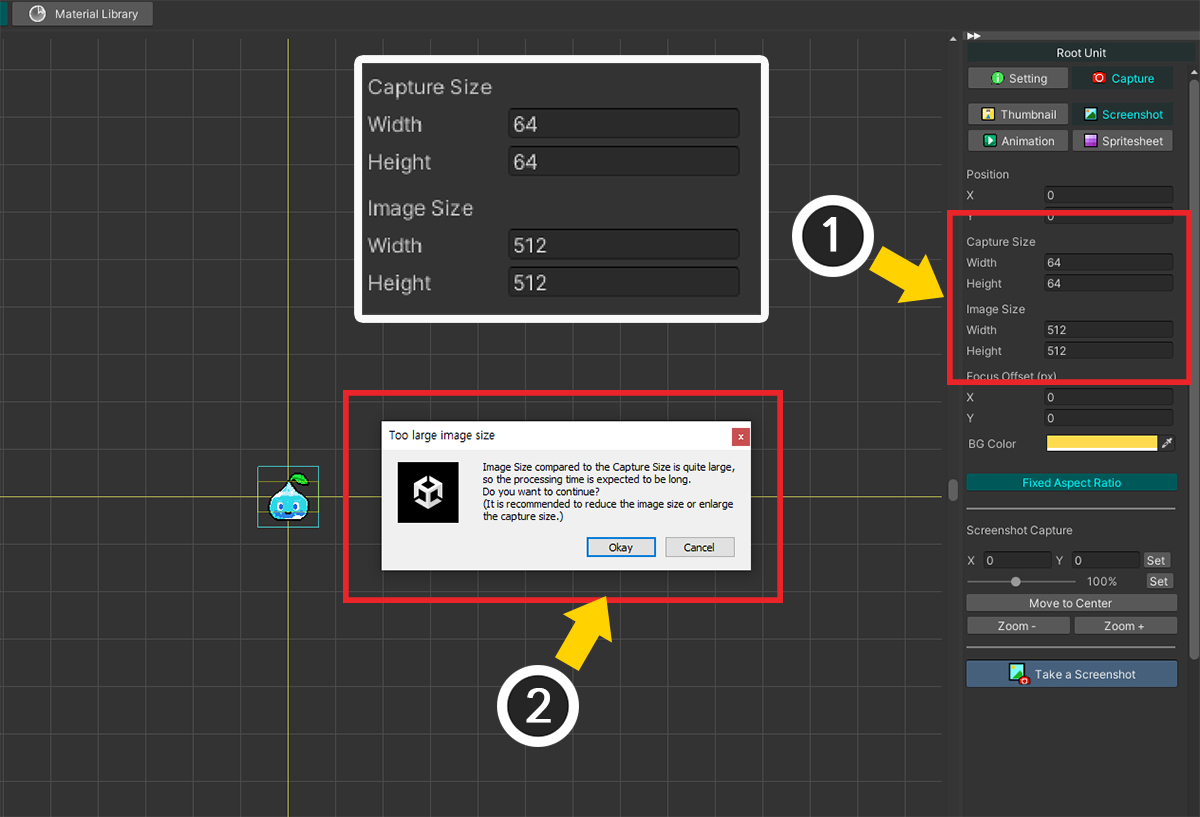
(1) 「Capture Size」を「64x64」に設定し、「Image Size」を「512x512」に設定した状態でキャプチャを試みます。
(2) 処理時間が大幅に増加するという警告メッセージが表示されます。
「Okay」ボタンを押すとキャプチャが実行されますが、時間がかなりかかります。
「512x512」という解像度はあまり大きいわけではありませんが、「64x64」のキャプチャ領域の大きさに比べて各軸ごとに「8倍」ずつ大きくなるため、拡大率がかなり大きい。
新バージョンのスクリーンキャプチャの過程で重要なのは拡大率だからです。
この問題を解決するために保存される画像のサイズ、つまり「Image Size」を減らすのが最も簡単な方法です。
ただし、逆に基準となるキャプチャ領域のサイズ、つまり「Capture Size」を大きくして相対的な拡大率を減らすこともお勧めします。

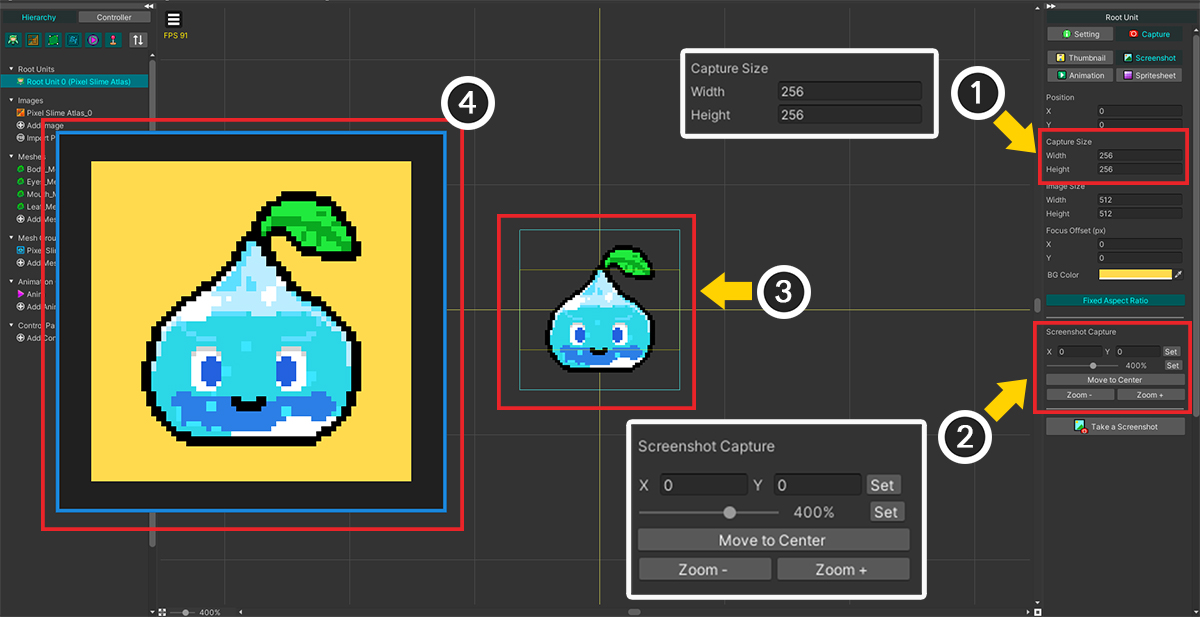
(1) 「Capture Size」を「256x256」に変更します。 ワークスペースでキャプチャされるフレームが大きくなっていることがわかります。
(2) キャプチャUIのツールを利用して、拡大されたキャプチャ領域に合わせてキャラクターを精密に移動、拡大します。
(3) キャプチャエリア フレームに合わせてキャラクターが拡大されたのが見られます。
(4) キャプチャを実行すると、警告メッセージも表示されず、かなり早く画像が生成されます。