AnyPortrait > 入門ガイド > 1.10. サムネイルの作成
1.10. サムネイルの作成
1.0.3

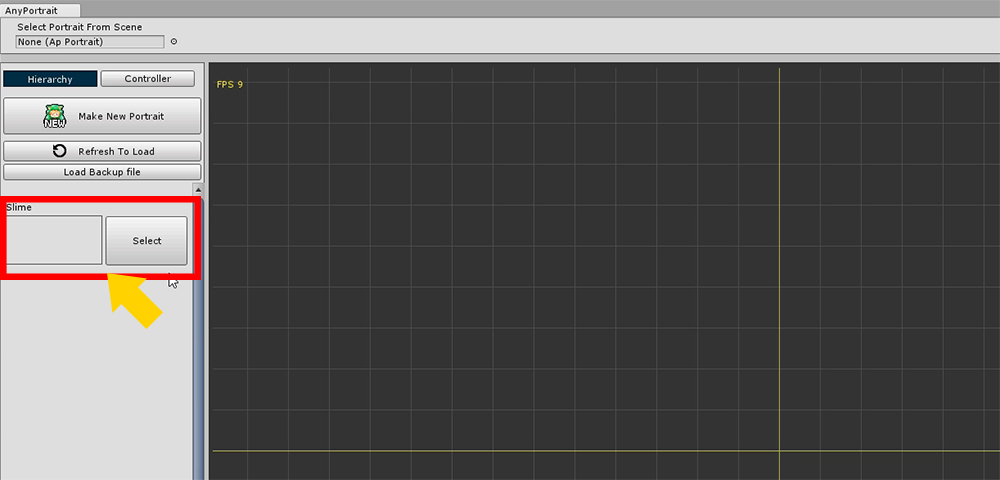
AnyPortraitを起動すると、画面の左側に選択可能なapPortraitオブジェクトが表示されます。
しかし、名前だけでは区別するのは不便です。
サムネイルを一緒に表示すると、それらを区別すると便利です。

「ルートユニット(Root Unit)」が選択されたサムネイルを作成できます。
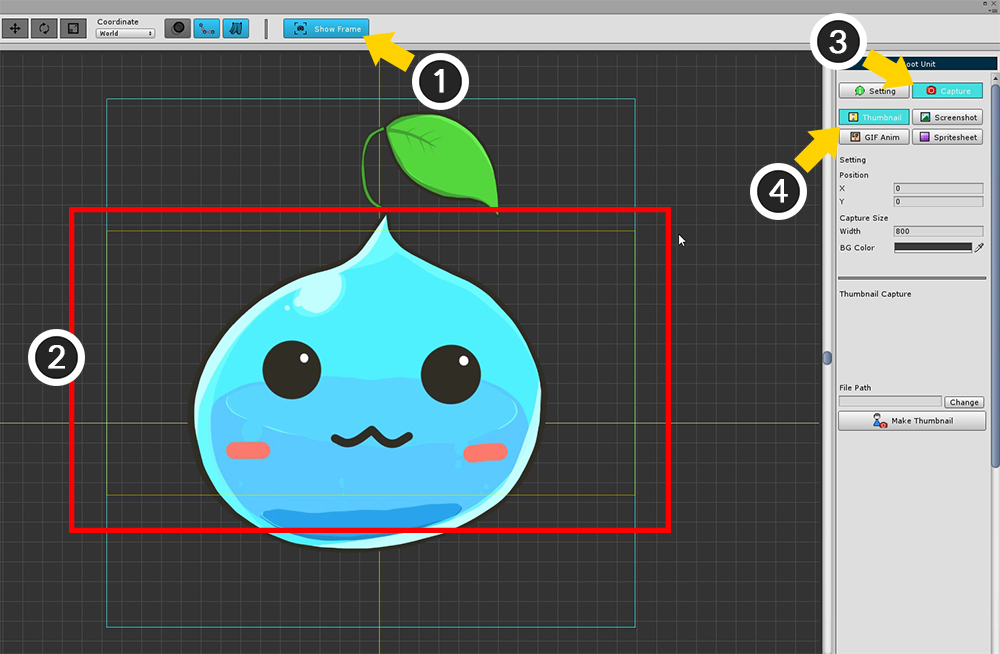
(1) 「Show Frame」を押すと、キャプチャエリアが表示されます。(これはデフォルトでオンになっています)。
(2) キャプチャエリアの黄色の長方形がサムネイルとして保存されます。
(3) 「キャプチャ」タブを選択します。
(4) 画面キャプチャツールから「Thumbnail」を選択します。

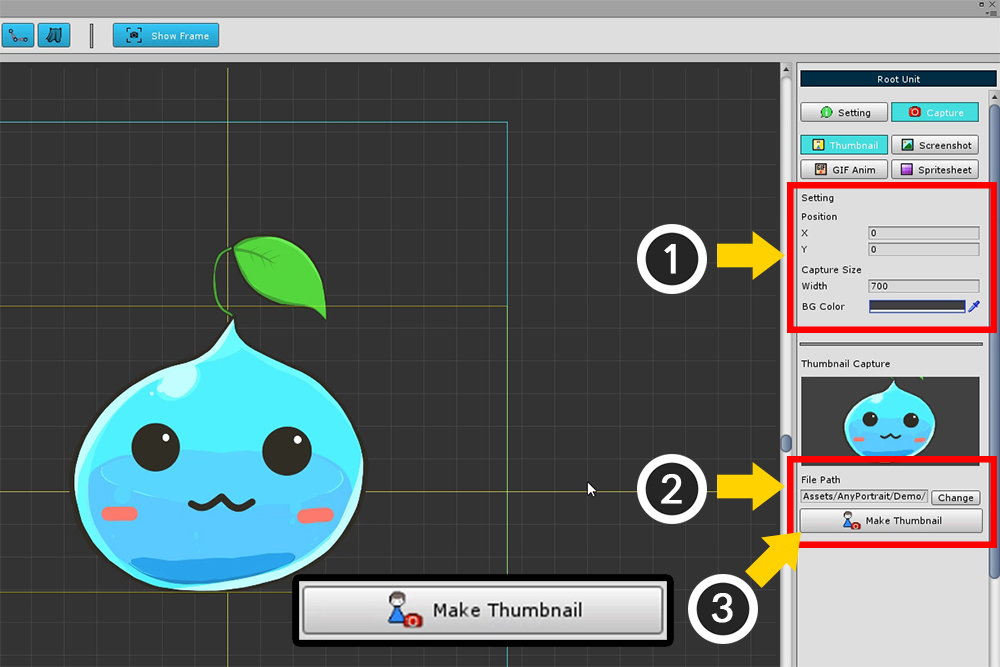
サムネイルの作成順序は次のとおりです。
(1) キャプチャ領域を設定します。 「位置」と「サイズ」を指定します。 また、サムネイルの「背景色」を変更することもできます。
(2) サムネイル画像を保存する場所を指定する。 ターゲットパスは、「Assets」フォルダ内にある必要があります。
(3) 「Make Thumbnail」ボタンを押して、サムネイルを保存します。

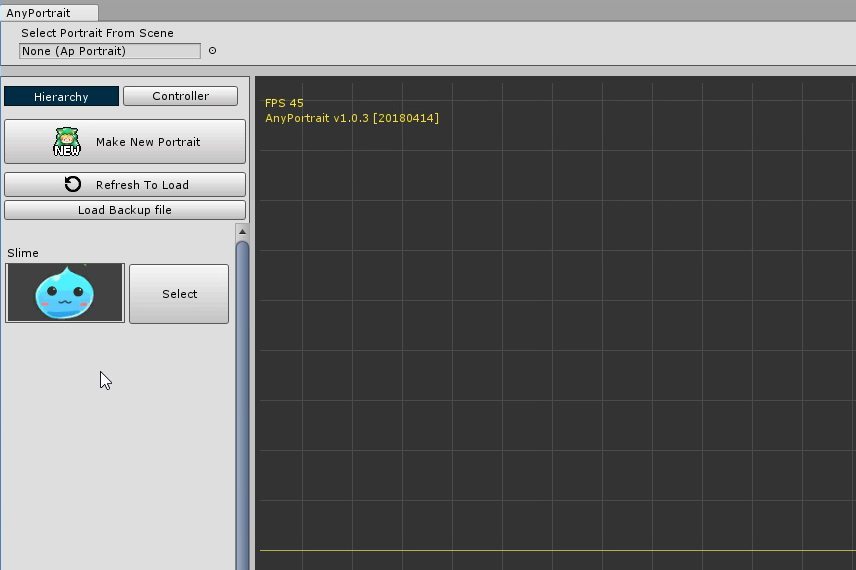
エディターをもう一度開くと、作成されたサムネイルが適用されていることがわかります。
スクリーンキャプチャの詳細は、「関連ページ」を参照してください。