AnyPortrait > Manual > Using Unity 2D Canvas
Using Unity 2D Canvas
1.0.0
When creating a 2D game using Unity, Canvas is used as a useful container for adjusting sprites and so on to fit the screen.
While it may be a good idea to use a character created with AnyPortrait in a game like canvas, there are some architectural limitations.
This page covers how to configure Canvas and AnyPortrait for use together.

Basically, if you create a character with AnyPortrait, it should be composed of an Orthographic camera and a scene with a 2.5D character.

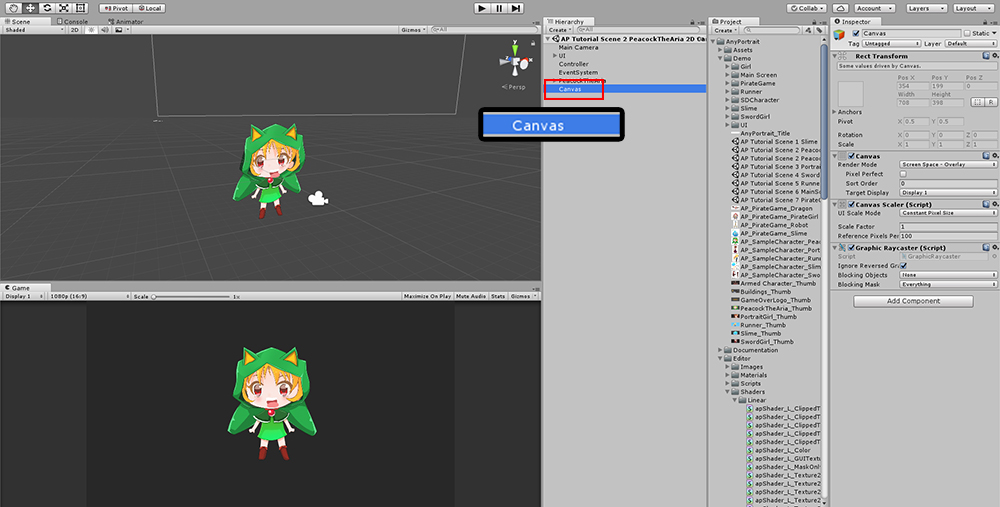
Add a canvas.

The canvas's Render Mode is "Screen Space - Overlay" by default, Unfortunately, AnyPortrait does not support this method.
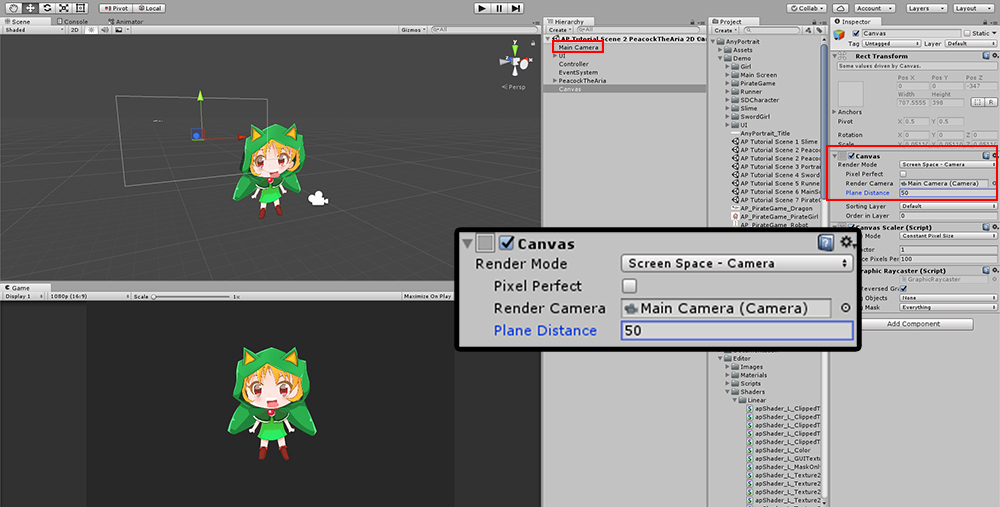
Set Render Mode to "Screen Space - Camera" or "World Space".
If set to "Screen Space - Camera", connect the camera that is rendering the character created by AnyPortrait.
Plane Distance is modified to fit within the rendering range.

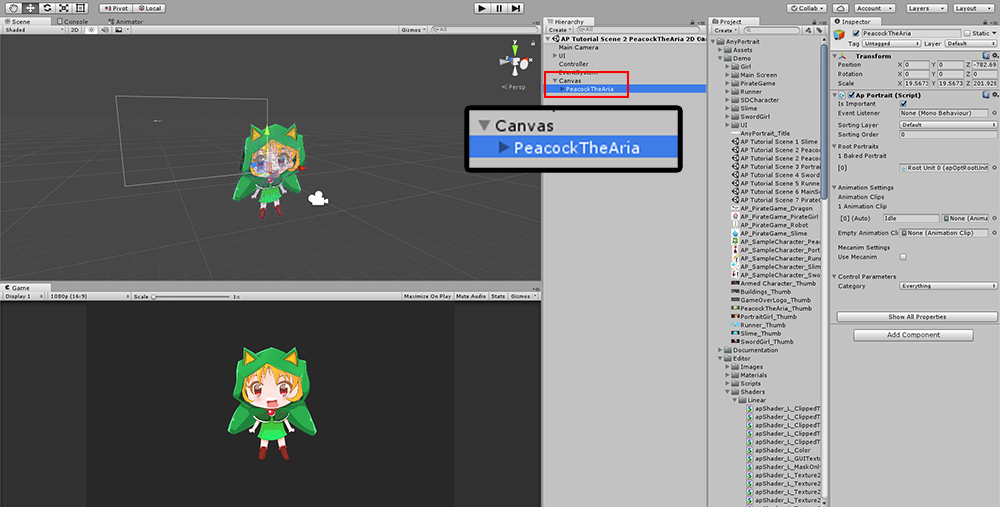
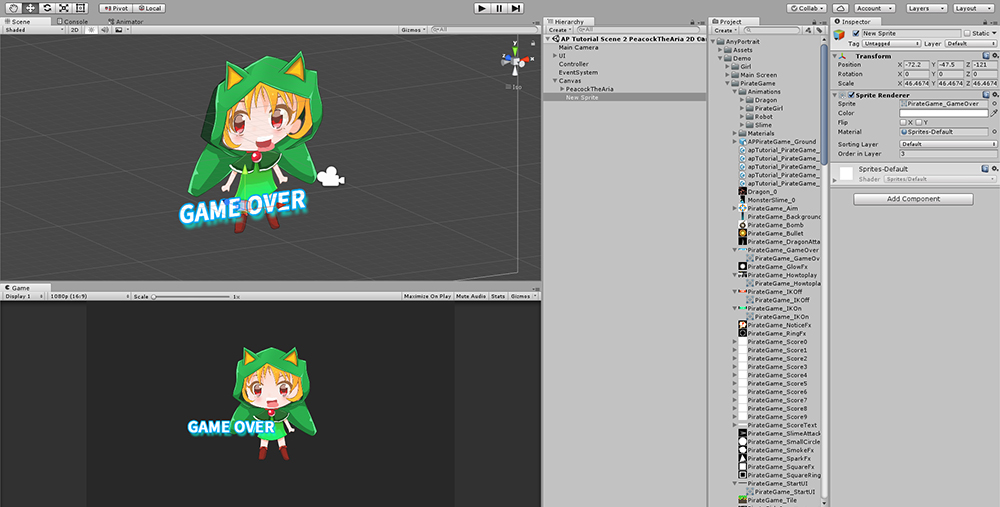
Change the Hierarchy so that the apPortrait character created by AnyPortrait becomes a child object of the canvas.
This setting also automatically resizes the apPortrait object when the canvas zooms in and out.

You can organize 2D games with other Sprite objects using Sorting Order, and so on.